ReactJs Life Cycle
Component lifecycle বলতে বোঝায়, একটি React component এ যে সমস্ত ডিফল্ট ফাংশান থাকে তার ঠিক কোনটার পর কোনটা এক্সিকিউট হয়। উদাহরণ হিসাবে বলা যায় কোন class যখন এক্সিকিউট হয় তখন _construct ফাংশানটি সবার আগে এক্সিকিউট হয় এবং _destruct ফাংশান ওই class এর অন্যসব ফাংশান এক্সিকিউট হওয়ার শেষে এক্সিকিউট হয়।
ঠিক তেমনিভাবে যখন কোন React component এক্সিকিউট হয় তখন অন্য সব ফাংশান এক্সিকিউট হওয়ার আগে componentWillMount() এক্সিকিউট হয়।
Component render হওয়ার সময় যে order অনুযায়ী component এর ফাংশানগুলো এক্সিকিউট হয় সেই Order অনুযায়ী অন্য ফাংশানগুলো বর্ননা করবো।
Ø ১)componentWillMount এক্সিকিউট হয় render() ফাংশান এক্সিকিউট হওয়ার আগে, ঠিক যখন component টি তার parent component এর সাথে mount হয় তার আগে।
Ø ২)componentDidMount এক্সিকিউট হয় component টি তার parent component এর সাথে mount হয়ে যাওয়ার পর। এখানেই সাধারণত state আপডেট করতে হয় component টি usable করার জন্যে। এছাড়াও ajax request এর মাধ্যমে ডাটা কালেকশান এখানেই করতে হয় Component এ ইউজ করার জন্য। তাহলে মোটকথা component টি ইউজ করার উপযোগী করতে যা কিছু করা দরকার এই ফাংশানেই করা হয়।
Ø ৩)componentWillReceiveProps এক্সিকিউট হয় কোন child component এ তার parent component যখন props গুলো push করে তার ঠিক আগেই। এবং সেটা child component টি ২য় বার render হওয়ার আগেই।
Ø ৪)shouldComponentUpdate ফাংশানটি রিটার্ন করে True অথবা False, বাই ডিফল্ট এটি সব সময় ট্রু রিটার্ন করে। যখনই কোন component আপডেট করার প্রয়োজন হয় সেটা State অথবা Props চেঞ্জ করার কারণে হোক তখনই shouldComponentUpdate ফাংশানটি এক্সিকিউট হয়। কোন কারণে প্রোগ্রামার যদি মনে করে তার এই কমপোনেন্টটি আপডেট করার কোন প্রয়োজন নেই তাহলে সে shouldComponentUpdate ফাংশানটির মধ্যে থেকে False রিটার্ন করে রাখতে পারে।
Ø ৫) componentWillUpdate Render ফাংশানটি কল হওয়ার ঠিক আগেই এবং shouldComponentUpdate ফাংশানটি এক্সিকিউট হওয়ার পরেই componentWillUpdate ফাংশানটি এক্সিকিউট হয়।
Ø ৬)render() রেন্ডার ফাংশান এক্সিকিউট হয়ে childComponet টি ঠিক যে কারণে ইউজ করা করা হচ্ছে সেই কাজটিই করে থাকে। এটি তার parent component কে HTML রিটার্ন করে।
Ø ৭) componentDidUpdate এক্সিকিউট হয় render ফাংশান কল হওয়ার পরেই।
Ø ৮) componentWillUnmount কোন কম্পোনেন্ট এর কাজ যখন শেষ হয়ে যায় তখন সেটি তার parent component থেকে unmount হয়ে যায়। এবং এটিই কোন একটা ফাংশানে ইউজ করা function গুলোর সবার শেষে এক্সিকিউট হয়।
আরো ক্লিয়ার আইডিয়ার জন্যে আমরা কয়েকটি ভাগে ভাগ করতে পারি যেমন যখন কোন component Initially Call হয় তখন কোন-কোন লাইফসাইকেল মেথড কল হয় এবং তাদের কোনটির পর কোনটি কল হয়।যখন কোন component এর কোন state change হয় তখন কোন-কোন লাইফসাইকেল মেথড কল হয় এবং তাদের কোনটির পর কোনটি কল হয়।যখন কোন component এর কোন props change হয় তখন কোন-কোন লাইফসাইকেল মেথড কল হয় এবং তাদের কোনটির পর কোনটি কল হয়।
Initially Call
৩)componentWillReceiveProps এক্সিকিউট হয় কোন child component এ তার parent component যখন props গুলো push করে তার ঠিক আগেই। এবং সেটা child component টি ২য় বার render হওয়ার আগেই।
Ø ৪)shouldComponentUpdate ফাংশানটি রিটার্ন করে True অথবা False, বাই ডিফল্ট এটি সব সময় ট্রু রিটার্ন করে। যখনই কোন component আপডেট করার প্রয়োজন হয় সেটা State অথবা Props চেঞ্জ করার কারণে হোক তখনই shouldComponentUpdate ফাংশানটি এক্সিকিউট হয়। কোন কারণে প্রোগ্রামার যদি মনে করে তার এই কমপোনেন্টটি আপডেট করার কোন প্রয়োজন নেই তাহলে সে shouldComponentUpdate ফাংশানটির মধ্যে থেকে False রিটার্ন করে রাখতে পারে।
Ø ৫) componentWillUpdate Render ফাংশানটি কল হওয়ার ঠিক আগেই এবং shouldComponentUpdate ফাংশানটি এক্সিকিউট হওয়ার পরেই componentWillUpdate ফাংশানটি এক্সিকিউট হয়।Ø ৬)render() রেন্ডার ফাংশান এক্সিকিউট হয়ে childComponet টি ঠিক যে কারণে ইউজ করা করা হচ্ছে সেই কাজটিই করে থাকে। এটি তার parent component কে HTML রিটার্ন করে।
Ø ৭) componentDidUpdate এক্সিকিউট হয় render ফাংশান কল হওয়ার পরেই।
Ø ৮) componentWillUnmount কোন কম্পোনেন্ট এর কাজ যখন শেষ হয়ে যায় তখন সেটি তার parent component থেকে unmount হয়ে যায়। এবং এটিই কোন একটা ফাংশানে ইউজ করা function গুলোর সবার শেষে এক্সিকিউট হয়।
আরো ক্লিয়ার আইডিয়ার জন্যে আমরা কয়েকটি ভাগে ভাগ করতে পারি যেমন যখন কোন component Initially Call হয় তখন কোন-কোন লাইফসাইকেল মেথড কল হয় এবং তাদের কোনটির পর কোনটি কল হয়।যখন কোন component এর কোন state change হয় তখন কোন-কোন লাইফসাইকেল মেথড কল হয় এবং তাদের কোনটির পর কোনটি কল হয়।যখন কোন component এর কোন props change হয় তখন কোন-কোন লাইফসাইকেল মেথড কল হয় এবং তাদের কোনটির পর কোনটি কল হয়।
Initially Call

উপরের ইমেজটিতে যেমন দেখতে পাচ্ছেন যখন ই কোন component কে কল করা হয় ফাংশানগুলি একটির পর একটি কল হতে থাকে।GetDefaultProps এই ফাংশানটিতে component টি তে used props গুলোর টাইপ বলে দেওয়া থাকে যেমন কোন props string হবে না কি integer হবে।ঠিক একই ভাবে GetInitialState এ component এ used states গুলোর জন্যর initial state নির্ধারন করে দেওয়া হয়। বলে রাখা ভালো এখানে কোন Initial state সেট করলে তাতে component re-render হয় না।ComponentWillMount, Render এবং ComponentDidMount ফাংশানগুলির ব্যাপারে আগেই বর্ননা করেছি।
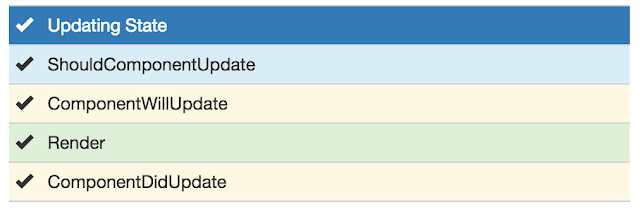
When state changes

ছবিতে যেমনটি দেখতে পাচ্ছেন, যখন কোন component এর কোন state change করা হয় তখন ফাংশানগুলি একটির পরে অন্যটি ক্রমান্বয়ে এক্সিকিউট হয়ে থাকে। ফাংশানগুলি কিভাবে কাজ করে তার বর্ননা উপরে আগেই করেছি।
When Props Changes

ছবিতে যেমনটি দেখতে পাচ্ছেন, যখন কোন component এর কোন state change করা হয় তখন ফাংশানগুলি একটির পরে অন্যটি ক্রমান্বয়ে এক্সিকিউট হয়ে থাকে। ফাংশানগুলি কিভাবে কাজ করে তার বর্ননা উপরে আগেই করেছি।
Demo Code: https://github.com/imtiazUAP/react_scratch/tree/develop-1/learning/reactComponent_lifeCycle
Resources:
https://www.tutorialspoint.com/reactjs/reactjs_component_life_cycle.htmhttp://busypeoples.github.io/post/react-component-lifecycle/
https://facebook.github.io/react/docs/react-component.html


Recent Comments